Webhook là gì? Đây là công nghệ hỗ trợ triển khai các phản ứng sự kiện trên website của bạn, được thực hiện bằng HTTP. Cùng tìm hiểu thêm xem Webhook là gì và cách cài đặt Webhook với meeykhach.net ngay bây giờ nhé.
Nội Dung Chính
Webhook là gì?

Advertisement
Có hai cách mà các ứng dụng của bạn có thể giao tiếp với nhau để chia sẻ thông tin: Thăm dò ý kiến và Webhook. Thăm dò ý kiến giống như bạn đi gõ cửa nhà một người bạn và hỏi xem họ có đường (ý chỉ là thông tin) không, nhưng bạn phải đi hỏi khi bạn cần. Webhook thì giống như ai đó ném một túi đường cho bạn bất cứ khi nào họ đi mua đường về. Bạn không cần phải hỏi, họ chỉ tự động làm thế mỗi khi có sẵn.
Webhook là một tính năng cho phép website tự động nhắn tin hoặc gửi dữ liệu đến các hệ thống khi có sự kiện gì mới xảy ra trên website (ví dụ như khách hàng đặt hàng, gửi email,…). Webhook có một tin nhắn hoặc payload, và gửi đến một URL duy nhất – về cơ bản là số điện thoại hoặc địa chỉ của ứng dụng. Webhook hầu như luôn nhanh hơn so với thăm dò ý kiến và yêu cầu bạn thực hiện ít thao tác hơn. Nó giúp hệ thống của bạn chủ động hơn trong việc vận hành cũng như trao đổi thông tin.
Advertisement
Những gì Webhook làm là thông báo cho bạn bất cứ khi nào có sự kiện mới diễn ra, nhờ đó bạn có thể vận hành bất kỳ quy trình nào mà bạn đã có trong ứng dụng của mình sau khi sự kiện này được kích hoạt. Sau đó, dữ liệu được gửi qua web từ ứng dụng nơi sự kiện xảy ra ban đầu, đến ứng dụng nhận xử lý dữ liệu.
» Xem thêm: Webinar là gì? Top 5 tính năng cực thú vị của Webinar
Advertisement
Cách Webhook hoạt động như thế nào?
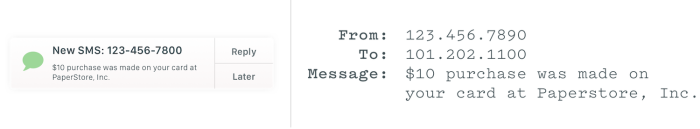
Chúng giống như thông báo SMS. Giả sử ngân hàng gửi cho bạn một SMS khi bạn thực hiện một giao dịch mua hàng mới. Họ sẽ gửi tin nhắn đến số điện thoại mà bạn đã cung cấp. Họ gõ “Bạn vừa chi 10 đô la mua giấy tại NewStore” và gửi đến số điện thoại của bạn + 1-234-567-8900. Có gì đó đã xảy ra với tài khoản ngân hàng của bạn và bạn nhận được thông báo về điều đó.
Webhook cũng hoạt động theo cách như vậy.

Hãy xem ví dụ về một đơn đặt hàng mới. Một khách hàng tên Bob mở trang web bán hàng của bạn, thêm mặt hàng giấy trị giá 10 đô la vào giỏ hàng và thanh toán. Một sự kiện đã xảy ra và ứng dụng cần cho bạn biết. Đây chính là khi Webhook xuất hiện.
Chờ đã, vậy ứng dụng sẽ gọi cho ai? Giống như bạn cần cho ngân hàng biết số điện thoại của mình trước khi họ có thể nhắn tin cho bạn, đối với Webhook, bạn cần cho ứng dụng gốc (website bán hàng của bạn), biết URL Webhook của ứng dụng nhận, ứng dụng mà bạn muốn dữ liệu được gửi.
Giả sử bạn muốn lập hóa đơn cho đơn hàng mới này. Ứng dụng dùng để tạo hóa đơn này sẽ ở đầu nhận – đó chính là ứng dụng cần dữ liệu đơn hàng.
Trước tiên, bạn mở ứng dụng tạo hóa đơn, tạo mẫu hóa đơn và sao chép URL Webhook của nó – nó sẽ giống như vầy: yourapp.com/data/12345. Sau đó, mở ứng dụng cửa hàng của bạn và thêm URL đó vào cài đặt Webhook của cửa hàng. Về cơ bản, URL đó là số điện thoại của ứng dụng tạo hóa đơn mà bạn dùng.
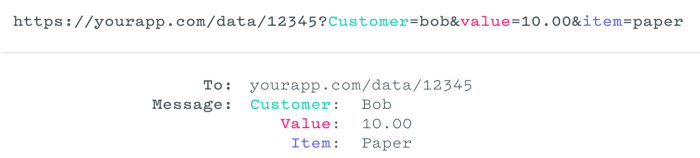
Quay lại với đơn đặt hàng. Website cửa hàng của bạn nhận được đơn đặt hàng và biết rằng nó cần gửi thông tin chi tiết đến yourapp.com/data/12345. Sau đó, nó sẽ viết đơn hàng đó theo một định dạng tuần tự hóa (serialization format). Định dạng đơn giản nhất trong số các định dạng đó được gọi là “form-encoded” (mã hóa biểu mẫu) và đơn đặt hàng của khách hàng Bob sẽ trông giống như sau:
Customer=bob&value=10.00&item=paper
Bây giờ website cửa hàng của bạn cần gửi tin nhắn. Cách đơn giản nhất để gửi dữ liệu đến URL Webhook là với một HTTP GET request. Theo nghĩa đen, nó có nghĩa là thêm dữ liệu vào URL và ping URL (hoặc nhập nó vào thanh địa chỉ của trình duyệt). Tương tự như cách bạn có thể mở trang Tin tức của meeykhach.net bằng cách nhập thêm /tin-tuc sau ghiencongnghe.info, các ứng dụng của bạn có thể gửi tin nhắn cho nhau bằng cách gắn thẻ văn bản bổ sung với dấu “?” ở cuối địa chỉ trang web.
Đây là GET request đầy đủ cho đơn đặt hàng ở ví dụ trên:
https://yourapp.com/data/12345?Customer=bob&value=10.00&item=paper
Trong ứng dụng tạo hóa đơn của bạn, một thông báo gửi tới “You’ve got mail!” (Bạn có một chiếc mail!) và ứng dụng sẽ bắt đầu hoạt động, tạo hóa đơn mới cho đơn hàng mua giấy trị giá 10 đô la của Bob. Đó là cách Webhooks đang hoạt động.
Hãy nhớ phải kiểm tra email của mình để xem bạn có thư mới hay không và giải phóng email đẩy (“You’ve got mail!”) như thế nào? Đó là những gì Webhook làm được cho ứng dụng của bạn. Chúng không phải kiểm tra thông tin mới nữa. Thay vào đó, khi có sự kiện gì xảy ra, Webhook có thể đẩy dữ liệu cho nhau và không mất thời gian kiểm tra hay chờ đợi.
Đó là phiên bản đơn giản. Về mặt kỹ thuật, Webhook là “user-defined callbacks made with HTTP”, tức là các lệnh gọi được gửi từ nơi này đến nơi khác do người dùng xác định thông qua HTTP, được định dạng bằng XML, JSON hoặc form-encoded serialization (tuần tự hóa được mã hóa theo biểu mẫu). Và Webhook thường được bảo mật thông qua sự che giấu – mỗi người dùng của một ứng dụng nhận được một URL ngẫu nhiên duy nhất để gửi dữ liệu Webhook tới – mặc dù Webhook có thể được bảo mật bằng khóa hoặc chữ ký tùy ý.
Webhook thường được sử dụng để kết nối hai ứng dụng khác nhau. Khi một sự kiện xảy ra trên app trình kích hoạt, nó sẽ serialize dữ liệu về sự kiện đó và gửi dữ liệu đến một URL Webhook từ app hành động – app bạn muốn thực hiện điều gì đó dựa trên dữ liệu từ app kích hoạt. Sau đó, app kích hoạt có thể gửi một callback message, thường có mã trạng thái HTTP như “302” để cho app kích hoạt biết rằng dữ liệu được nhận thành công, hoặc “404” nếu không thành công.
Điểm khác nhau giữa API và Webhook là gì?
Webhook tương tự như API, nhưng đơn giản hơn. API là một ngôn ngữ đầy đủ cho một ứng dụng có các tính năng hoặc lệnh để thêm, chỉnh sửa và truy xuất dữ liệu. Sự khác biệt là, với một API, bạn phải tự mình thực hiện công việc. Nếu bạn xây dựng một ứng dụng kết nối với một ứng dụng khác bằng API, ứng dụng của bạn sẽ cần phải có các cách để yêu cầu ứng dụng khác cung cấp dữ liệu mới khi cần.
Mặt khác, Webhook thì dành cho một phần cụ thể của ứng dụng và chúng được tự động hóa. Bạn có thể có một Webhook chỉ để dành cho các liên hệ mới – và bất cứ khi nào một liên hệ mới được thêm vào, ứng dụng sẽ tự động đẩy dữ liệu đến URL Webhook của ứng dụng khác. Đó là một kết nối 1-1 đơn giản và chạy tự động.
Webhook dễ tạo hơn một API thông thường rất nhiều, người dùng nó cũng không cần quan tâm nhiều tới việc nâng cấp cơ sở hạ tầng về sau.
Khi nào nên sử dụng Webhook?
Bạn biết biệt ngữ, hiểu cách các ứng dụng nhắn tin cho nhau bằng Webhook và thậm chí có thể tìm ra ý nghĩa của dữ liệu được serialize. Đã đến lúc sử dụng Webhook.
Cách tốt nhất để đảm bảo rằng bạn hiểu cách hoạt động của Webhook là thử nghiệm nó, thử tạo Webhook của riêng bạn và xem chúng có hoạt động không. Hoặc, bạn có thể chỉ cần thả URL Webhook của mình vào một ứng dụng để chia sẻ dữ liệu – xét cho cùng, bạn không cần phải biết cách tạo Webhook để sử dụng chúng.
Cách sử dụng Webhook
Kiểm tra Webhooks với Request Bin và Postman
Cách nhanh nhất để học là thử nghiệm. Với Webhooks, có hai công cụ tuyệt vời cho việc đó: RequestBin (thuộc sở hữu của Pipedream) và Postman.
RequestBin cho phép bạn tạo một URL Webhook và gửi dữ liệu đến đó để xem nó được nhận diện thế nào. Truy cập RequestBin, nhấp vào Create a RequestBin, sau đó sao chép URL được cung cấp. Bạn cần phải có tài khoản Pipedream (được tạo bằng Google hoặc GitHub) trước khi có thể xem và sử dụng URL này.

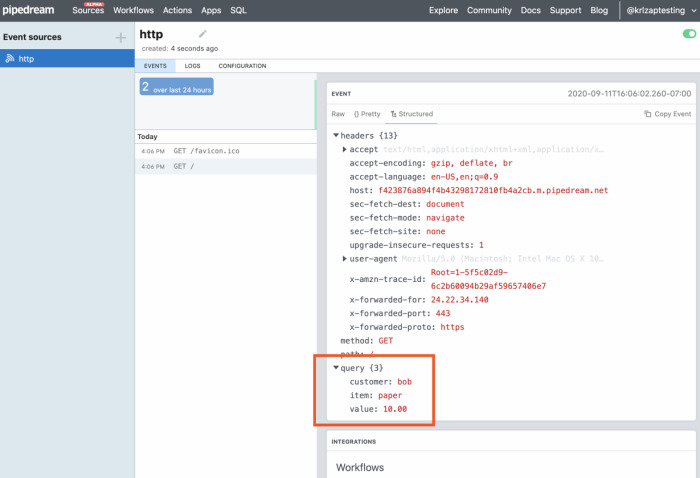
Cách dữ liệu xuất hiện trong Requestbin
Bây giờ, hãy serialize một số dữ liệu theo kiểu form-encoded – hoặc sao chép bản sao form mẫu của chúng tôi ở trên. Mở tab mới, dán URL RequestBin của bạn vào thanh URL, thêm dấu “?” ở cuối , sau đó dán dữ liệu được serialized của bạn. Bạn sẽ kết thúc với một dòng như thế này:
https://requestbin.com/19uynve1?customer=bob&value=10.00&item=paper
Nhấn enter trên thanh địa chỉ trình duyệt và bạn sẽ nhận được một thông báo đơn giản: success:true. Làm mới tab RequestBin và bạn sẽ thấy dữ liệu được liệt kê ở dưới cùng như trong ảnh chụp màn hình ở trên.

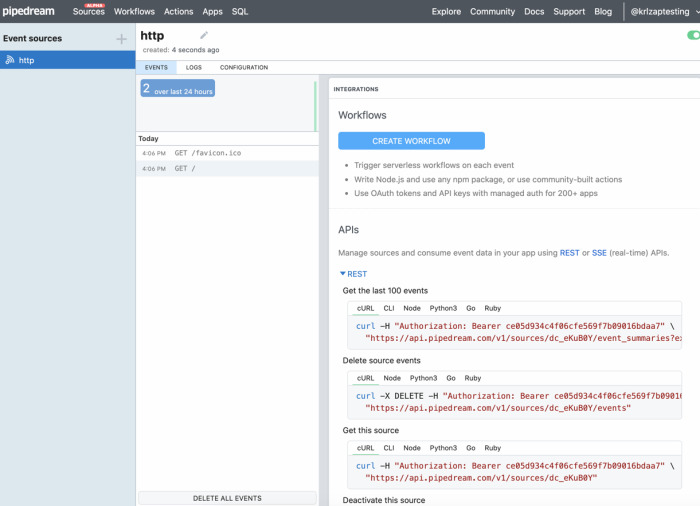
Nhấp vào REST bên dưới INTEGRATIONS để xem dữ liệu.
Sau đó, bạn có thể thử gửi POST request trong Terminal hoặc từ code của ứng dụng của bạn, nếu muốn, bằng cách sử dụng code mẫu của RequestBin. Điều đó phức tạp hơn một chút nhưng cũng cung cấp cho bạn cách để chơi với mã hóa JSON hoặc XML.

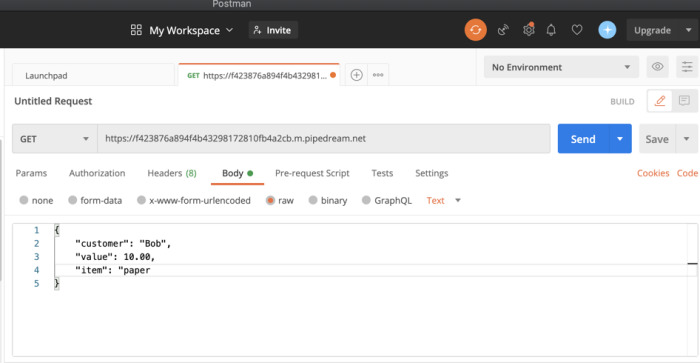
Hoặc bạn có thể sử dụng một ứng dụng khác cho việc đó. Ứng dụng Postman cho phép thực hiện các request HTTP tùy chỉnh để dễ dàng gửi dữ liệu tùy chỉnh đến URL Webhook. Nhập URL, sau đó chọn phương thức request HTTP bạn muốn sử dụng (GET, POST, PUT, v.v.) và thêm dữ liệu nội dung. Nó sẽ cho phép bạn gửi các request chi tiết hơn đến URL Webhook của mình mà không cần phải sử dụng thêm code.
Thêm Webhooks vào ứng dụng của bạn
Việc kiểm tra các Webhook và serialize dữ liệu bằng tay rất khó, cũng như việc sao chép và dán dữ liệu từ các ứng dụng của bạn. Bỏ qua cả hai và hãy để các ứng dụng “nói chuyện” với nhau.
meeykhach.net đang sử dụng form tool được hỗ trợ bởi WordPress gọi là Gravity Forms và ứng dụng tạo template tài liệu tên WebMerge cho ví dụ ở đây (nhưng trong hầu hết các ứng dụng khác hỗ trợ Webhook cũng hoạt động tương tự). Về cơ bản đây là những gì bạn cần làm:

Trước tiên, hãy kích hoạt Webhook trong ứng dụng của bạn và mở cài đặt Webhook (ví dụ: trong Gravity Forms, bạn cần cài đặt tiện ích bổ sung; trong Active Campaign hoặc WooCommerce, bạn sẽ tìm thấy Webhook dưới phần cài đặt mặc định của ứng dụng). Ứng dụng của bạn có thể có một tập hợp các cài đặt Webhook cho cả ứng dụng – hoặc thông thường, ứng dụng sẽ có một Webhook cụ thể cho từng form, tài liệu hoặc các mục khác mà ứng dụng duy trì.
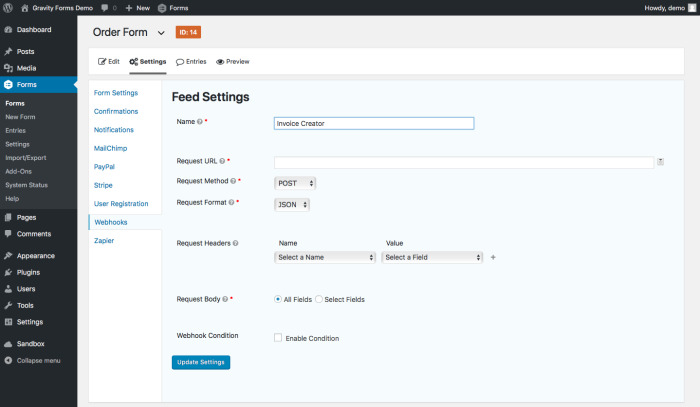
meeykhach.net muốn dữ liệu đến từ Gravity Forms, vì vậy chúng tôi sẽ mở cài đặt Webhooks dưới form mà chúng tôi muốn sử dụng. Điều đó sẽ cho chúng tôi một URL field (điều này cho phép chúng tôi cho Gravity Forms biết nơi chúng tôi muốn gửi data) và các tùy chọn để chỉ định phương thức request Webhook HTTP (cách gửi dữ liệu).

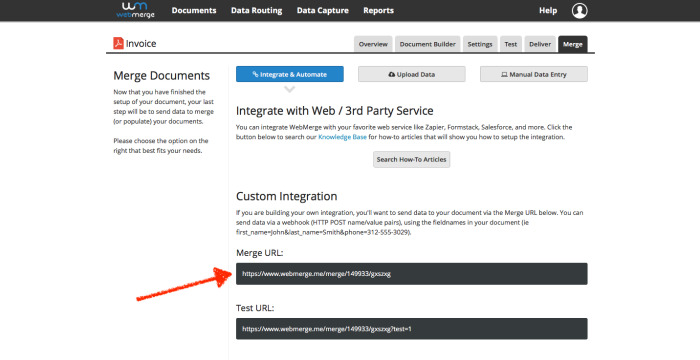
Mỗi template tài liệu WebMerge có một Webhook URL duy nhất.
Bây giờ, hãy lấy URL đó từ ứng dụng mà sẽ nhận dữ liệu – trong trường hợp này là WebMerge. Trong WebMerge, mỗi tài liệu có “merge URL” (URL hợp nhất) riêng của nó – và nó muốn dữ liệu ở dạng form-encoded serialization, như bạn có thể biết từ dấu “và” trong dữ liệu ví dụ. Sao chép merge URL hoặc bất kỳ URL nào mà ứng dụng của bạn cung cấp, vì nó có thể có tên khác.
Mẹo: Bạn sẽ thường tìm thấy các URL Webhook và cài đặt liên quan trong cài đặt “integration” (tích hợp), “Webhook” hoặc “workflow” (quy trình làm việc), tùy thuộc vào ứng dụng của bạn.

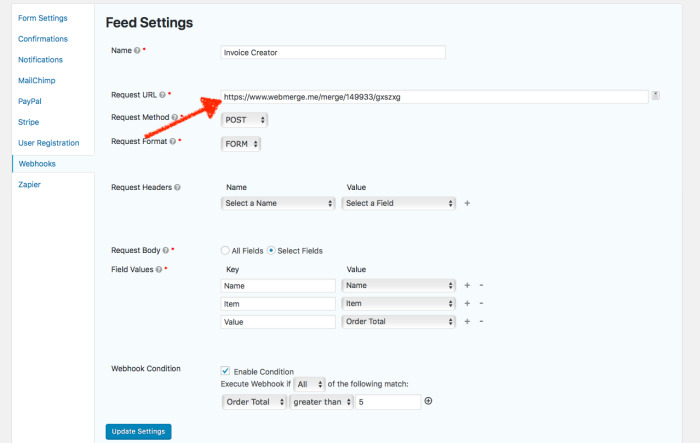
Thêm URL Webhook vào ứng dụng kích hoạt của bạn để nó có thể chia sẻ dữ liệu khi có sự kiện gì xảy ra
Cuối cùng, quay lại ứng dụng trình kích hoạt của bạn – trong trường hợp này là Gravity Forms – và dán URL Webhook vào URL field của Gravity Forms. Bạn cũng có thể đặt phương thức request chính xác và các giá trị field cụ thể để đảm bảo chỉ dữ liệu bạn muốn được gửi và được chia sẻ với các tên biến giống như ứng dụng nhận sử dụng. Lưu cài đặt và thế là xong.
Lần tới khi ai đó điền vào form rằng khách hàng Bob đã đặt mua 10 đô la giấy, Gravity Forms sẽ gửi dữ liệu đến URL của WebMerge dưới dạng https://www.webmerge.me/merge/149933/gxszxg?Name=Bob&Item=Paper&Value=10.00 và WebMerge sẽ biến nó thành một hóa đơn hoàn chỉnh.

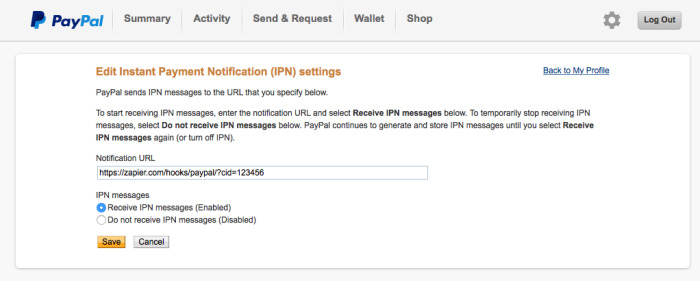
PayPal IPN tương đồng với Webhook – và bạn có thể thêm URL Webhook vào PayPal để nhận thông báo thanh toán
Khi bạn bắt đầu sử dụng Webhook, bạn sẽ nhận thấy chúng (hoặc các liên kết tương tự) ở khắp mọi nơi, ngay cả những nơi bạn chưa bao giờ nghĩ rằng chúng sẽ xuất hiện. Ví dụ: PayPal sử dụng Thông báo thanh toán tức thì hoặc IPN để gửi thông báo bất cứ khi nào bạn nhận được thanh toán.
Hoặc sử dụng Twimlets, các ứng dụng đơn giản của Twilio để chuyển tiếp cuộc gọi, ghi âm tin nhắn thoại, bắt đầu cuộc gọi hội nghị, v.v. Nói cách khác, chuyển tiếp cuộc gọi, bạn sẽ thêm địa chỉ Twimlet kiểu Webhook như http://twimlets.com/forward?PhoneNumber=415-555-1212 vào cài đặt số điện thoại Twilio của mình. Bạn muốn tạo ứng dụng hỗ trợ điện thoại của riêng mình hoặc thông báo cho ứng dụng khác khi có cuộc gọi mới? Hãy đặt URL Webhook của bạn trong cài đặt của Twilio.
Cách tốt nhất để hiểu Webhook là gì đó là tự bản thân trải nghiệm nó. Bạn có thể tạo một vài kết nối Webhook giữa các ứng dụng của mình để cảm nhận và bạn sẽ nhanh chóng hiểu nó rõ hơn.
Thông qua bài viết, chắc hẳn bạn đã có đáp án cho câu hỏi Webhook là gì? và cái nhìn tổng quan về Webhook. Chỉ vài bước đơn giản với Webhook, website của bạn đã có thể chủ động hơn trong việc vận hành và trao đổi thông tin mà vẫn tiết kiệm tài nguyên nhất.
Nếu thấy bài viết chia sẻ Webhook là gì này hữu ích, hãy Like và Share để ủng hộ meeykhach.net tiếp tục phát triển và có nhiều bài viết chất lượng hơn nhé.
Tham khảo Zapier