Sự khác biệt chính xác giữa UX UI là gì? Tất cả chúng ta có thể đã nghe thấy những cuộc trò chuyện, những cuộc tranh luận về UX tuyệt vời ra sao hay UI thiết kế kém của một trang web này như nào. Vậy để hiểu UI UX là gì, meeykhach.net sẽ giúp các bạn tìm hiểu trong bài viết dưới đây.
Nội Dung Chính
UI UX là gì?
Điều đầu tiên: UX và UI thực sự có nghĩa là gì? Mặc dù đã tồn tại hàng thập kỷ và trên lý thuyết là hàng thế kỷ, đã được ngành công nghệ định nghĩa là thiết kế UX và UI.
Advertisement
Thiết kế UX đề cập đến thuật ngữ “thiết kế trải nghiệm người dùng”, trong khi UI là viết tắt của “thiết kế giao diện người dùng”. Cả hai yếu tố đều rất quan trọng đối với một sản phẩm và phối hợp chặt chẽ với nhau. Nhưng bất chấp mối quan hệ nghề nghiệp giữa hai công việc, bản thân các vai trò lại khá khác nhau, đề cập đến các khía cạnh rất khác nhau của quá trình phát triển sản phẩm và kỷ luật thiết kế.
Trước khi chúng ta xem xét sự khác biệt chính giữa UX và UI, trước tiên chúng ta hãy xác định ý nghĩa của từng thuật ngữ riêng lẻ.
Advertisement

UI là gì?
Mặc dù đây là một lĩnh vực lâu đời hơn và được thực hành nhiều hơn, nhưng câu hỏi về “Thiết kế giao diện người dùng là gì?” rất khó trả lời vì có nhiều cách hiểu sai lệch. Trong khi trải nghiệm người dùng là một tập hợp các nhiệm vụ tập trung vào việc tối ưu hóa sản phẩm để sử dụng hiệu quả và thú vị, thiết kế giao diện người dùng là phần bổ sung của nó: giao diện, cách trình bày và tính tương tác của sản phẩm.
Advertisement
Nhưng cũng giống như UX, rất dễ dàng và thường bị nhầm lẫn bởi các ngành tuyển dụng nhà thiết kế giao diện người dùng – đến mức các bài đăng tuyển dụng khác nhau thường đề cập đến nghề nghiệp như những thứ hoàn toàn khác nhau.
Nếu bạn xem các quảng cáo tuyển dụng và mô tả công việc dành cho các nhà thiết kế giao diện người dùng, hầu hết bạn sẽ tìm thấy các diễn giải về nghề tương tự như thiết kế đồ họa, đôi khi cũng mở rộng sang thiết kế thương hiệu và thậm chí là phát triển giao diện người dùng.
Nếu bạn nhìn vào các định nghĩa “chuyên gia” về Thiết kế giao diện người dùng, hầu hết bạn sẽ thấy các mô tả có phần giống với Thiết kế trải nghiệm người dùng – thậm chí đề cập đến các kỹ thuật cấu trúc giống nhau.
Không giống như UX, thiết kế giao diện người dùng là một thuật ngữ kỹ thuật số hoàn toàn. Giao diện người dùng là điểm tương tác giữa người dùng và thiết bị hoặc sản phẩm kỹ thuật số – như màn hình cảm ứng trên điện thoại thông minh của bạn hoặc bàn di chuột bạn sử dụng để chọn loại cà phê bạn muốn từ máy pha cà phê.
Liên quan đến các trang web và ứng dụng, thiết kế giao diện người dùng xem xét giao diện, cảm giác và khả năng tương tác của sản phẩm. Tất cả là nhằm đảm bảo rằng giao diện người dùng của sản phẩm trực quan nhất có thể và điều đó có nghĩa là xem xét cẩn thận từng yếu tố trực quan, tương tác mà người dùng có thể gặp phải. Một nhà thiết kế giao diện người dùng sẽ nghĩ về các biểu tượng và nút, kiểu chữ và phối màu, khoảng cách, hình ảnh và thiết kế đáp ứng.
Giống như thiết kế trải nghiệm người dùng, thiết kế giao diện người dùng là một vai trò nhiều mặt và đầy thách thức. Nó chịu trách nhiệm chuyển quá trình phát triển, nghiên cứu, nội dung và bố cục của sản phẩm thành trải nghiệm hấp dẫn, hướng dẫn và đáp ứng cho người dùng.
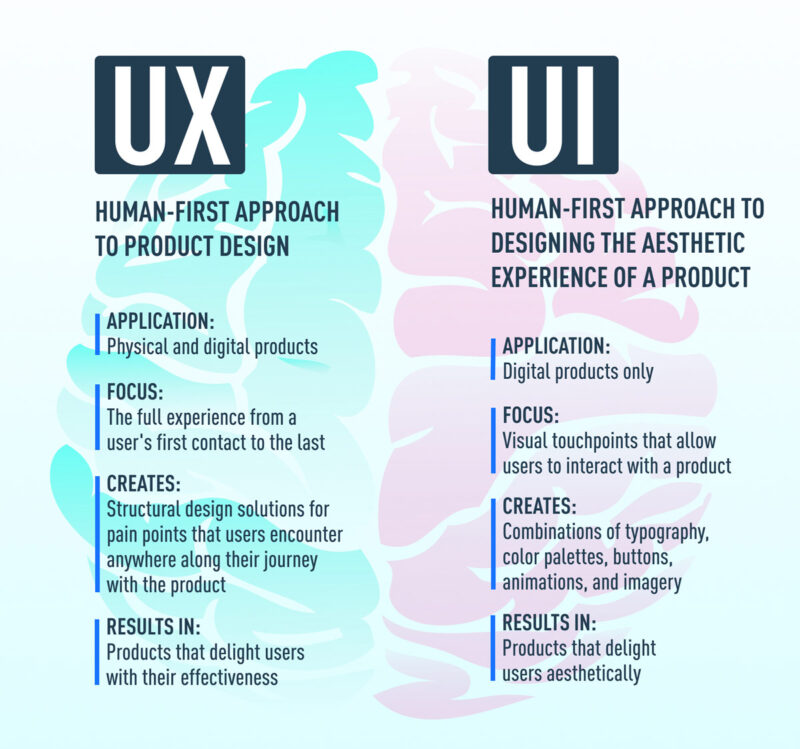
Chúng ta hãy xem xét quy trình thiết kế giao diện người dùng và các nhiệm vụ cụ thể mà một nhà thiết kế giao diện người dùng có thể mong đợi. Trước khi chúng ta xem xét sự khác biệt chính giữa UX và UI, hãy cùng tóm tắt lại nội dung của thiết kế giao diện người dùng (UI):
- Thiết kế giao diện người dùng là một thực hành kỹ thuật số hoàn toàn. Nó xem xét tất cả các yếu tố trực quan, tương tác của giao diện sản phẩm – bao gồm các nút, biểu tượng, khoảng cách, kiểu chữ, phối màu và thiết kế đáp ứng.
- Mục tiêu của thiết kế giao diện người dùng là hướng dẫn người dùng một cách trực quan thông qua giao diện của sản phẩm. Đó là tất cả về việc tạo ra một trải nghiệm trực quan mà không yêu cầu người dùng phải suy nghĩ quá nhiều!
- Thiết kế giao diện người dùng chuyển các điểm mạnh và nội dung trực quan của thương hiệu sang giao diện của sản phẩm, đảm bảo thiết kế nhất quán, mạch lạc và đẹp mắt về mặt thẩm mỹ.
UX là gì?
Thiết kế trải nghiệm người dùng là cách thiết kế sản phẩm lấy con người làm đầu. Don Norman, một nhà khoa học nhận thức và là đồng sáng lập của Công ty Tư vấn Thiết kế Nielsen Norman Group, được cho là đã đặt ra thuật ngữ “trải nghiệm người dùng” vào cuối những năm 1990. Đây là cách anh ấy mô tả nó:
“Trải nghiệm người dùng bao gồm tất cả các khía cạnh tương tác của người dùng cuối với công ty, dịch vụ và sản phẩm của công ty.”
Bạn có thể lưu ý rằng định nghĩa này không liên quan đến công nghệ, không đề cập đến kỹ thuật số và không cho chúng ta biết tất cả những gì một nhà thiết kế UX thực sự làm. Nhưng giống như tất cả các ngành nghề, không thể chắt lọc quy trình chỉ bằng một vài từ.
Tuy nhiên, định nghĩa của Don Norman cho chúng ta biết rằng, bất kể phương tiện của nó là gì, Thiết kế UX bao gồm bất kỳ và tất cả các tương tác giữa khách hàng tiềm năng hoặc đang hoạt động và công ty. Là một quy trình khoa học, nó có thể được áp dụng cho bất cứ thứ gì; đèn đường, ô tô, giá đỡ Ikea, v.v.
Tuy nhiên, mặc dù là một thuật ngữ khoa học, việc sử dụng nó từ khi ra đời hầu như chỉ nằm trong các lĩnh vực kỹ thuật số; một lý do cho điều này là ngành công nghệ bắt đầu bùng nổ vào khoảng thời gian thuật ngữ phát minh ra.
Về cơ bản, UX áp dụng cho bất kỳ thứ gì có thể trải nghiệm – có thể là trang web, máy pha cà phê hoặc một lần đi siêu thị. Phần “trải nghiệm người dùng” đề cập đến sự tương tác giữa người dùng và sản phẩm hoặc dịch vụ. Do đó, thiết kế trải nghiệm người dùng xem xét tất cả các yếu tố khác nhau hình thành trải nghiệm này.
Một nhà thiết kế UX nghĩ về trải nghiệm khiến người dùng cảm thấy như thế nào và người dùng dễ dàng hoàn thành các tác vụ mong muốn của họ như thế nào. Họ cũng quan sát và tiến hành phân tích nhiệm vụ để xem cách người dùng thực sự hoàn thành các tác vụ trong luồng người dùng.
Ví dụ: Quy trình thanh toán dễ dàng như thế nào khi mua sắm trực tuyến? Làm thế nào để bạn dễ dàng mua được cái máy gọt rau củ đó? Ứng dụng ngân hàng trực tuyến của bạn có giúp bạn dễ dàng quản lý tiền của mình không?
Mục đích cuối cùng của thiết kế UX là tạo ra trải nghiệm dễ chịu dễ dàng, hiệu quả, phù hợp và toàn diện cho người dùng. Hiện tại, đây là những điều bạn cần biết tóm tắt về thiết kế UX:
- Thiết kế trải nghiệm người dùng là quá trình phát triển và nâng cao chất lượng tương tác giữa người dùng và tất cả các khía cạnh của công ty.
- Về lý thuyết, thiết kế trải nghiệm người dùng là một hoạt động phi kỹ thuật số (khoa học nhận thức), nhưng được các ngành kỹ thuật số sử dụng và xác định chủ yếu.
- Thiết kế UX KHÔNG liên quan đến hình ảnh; nó tập trung vào cảm giác tổng thể của trải nghiệm.
UI/UX Design là làm gì?
UX và thiết kế giao diện người dùng là hai yếu tố khác nhau của trải nghiệm người tiêu dùng. UX đề cập đến trải nghiệm người dùng, tập trung vào cách hoạt động của một thứ gì đó và cách mọi người tương tác với nó. UI, hoặc giao diện người dùng, tập trung vào giao diện và bố cục.
Thiết kế UI là làm gì
Jonathan giải thích: “Thiết kế giao diện người dùng là sử dụng kiểu chữ, hình ảnh và các yếu tố thiết kế trực quan khác để biến một giao diện cơ bản thành một thứ gì đó dễ tiêu hóa và có thể sử dụng được.”
Thiết kế giao diện người dùng là quá trình chuyển đổi wireframes thành một giao diện người dùng đồ họa được đánh bóng. Điều này vừa nâng cao khả năng sử dụng của sản phẩm vừa tạo ra sự kết nối cảm xúc giữa người dùng cuối và sản phẩm.
Do đó, trải nghiệm người dùng (UX) được tạo thành từ nhiều giao diện người dùng (UI), chúng kết hợp với nhau trong một luồng liền mạch để tạo thành một sản phẩm.
Chúng ta có thể xác định các giới hạn của UI theo cách hữu hình hơn nhiều so với UX, vì trọng tâm của nó nằm ở tên gọi: giao diện. Hiệu ứng tổng thể của một chuỗi các giao diện – và tất cả các phần ít hữu hình của trải nghiệm sản phẩm – tạo nên trải nghiệm người dùng, nhưng UI hoàn toàn quan tâm đến việc thiết kế các màn hình hoặc giao diện riêng lẻ trên hành trình của người dùng.
Thiết kế UX là làm gì
“Thiết kế UX là hiểu được hành trình tổng thể của người dùng và biến nó thành một sản phẩm.” Theo Jonathan, thiết kế UX đề cập đến toàn bộ trải nghiệm mà ai đó có với sản phẩm của bạn từ đầu đến cuối. Nó cố gắng trả lời câu hỏi: Làm thế nào tôi có thể giúp mọi người đạt được mục tiêu của họ theo cách đơn giản nhất, dễ dàng nhất có thể?
Nói cách khác, thiết kế UX quan tâm đến tính thân thiện với người dùng tổng thể trong toàn bộ hành trình của khách hàng. Và bởi vì UX có lịch sử phong phú như vậy, nên có một số cuộc tranh luận về việc nó bắt đầu và kết thúc ở đâu.
Tuy nhiên, Jonathan nhìn thấy giới hạn của UX về mặt phát triển sản phẩm và thiết kế web khá rõ ràng: “UX bắt đầu với một vấn đề và kết thúc với một wireframe hoặc nguyên mẫu.”
Tùy thuộc vào mức độ bạn đã biết về thiết kế, câu đó có thể làm sáng tỏ mọi thứ hoặc khiến chúng trở nên khó hiểu hơn. Vì vậy, hãy cùng tìm hiểu sâu hơn về ý nghĩa của thiết kế UX trong thực tế.
UI/UX Designer là gì?
Công việc của nhà thiết kế giao diện người dùng(UI) bắt đầu khi công việc của nhà thiết kế UX kết thúc ở giai đoạn tạo mẫu. Họ lấy wireframes và thêm thiết kế trực quan để làm cho chúng dễ sử dụng hơn, hấp dẫn hơn về mặt thẩm mỹ và được tối ưu hóa cho các kích thước màn hình khác nhau. Vai trò của nhà thiết kế trải nghiệm người dùng(UX) là hiểu hành trình của khách hàng. Điều đó có nghĩa là hiểu đối tượng mục tiêu, phỏng vấn khách hàng, xác định luồng người dùng và tiến hành thử nghiệm người dùng
Sự khác biệt giữa thiết kế UI và UX là gì?
Nếu bạn tưởng tượng một sản phẩm như cơ thể con người, thì xương đại diện cho code tạo ra cấu trúc của nó. Các cơ quan đại diện cho thiết kế UX: đo lường và tối ưu hóa đầu vào để hỗ trợ các chức năng sống. Và thiết kế giao diện người dùng đại diện cho mỹ quan của cơ thể: sự trình bày của nó, các giác quan và phản ứng của nó. Nhưng đừng lo lắng nếu bạn vẫn còn bối rối! Bạn không phải là người duy nhất!
Như Rahul Varshney, người đồng sáng tạo Foster.fm đã nói:
“Trải nghiệm người dùng (UX) và Giao diện người dùng (UI) là một số thuật ngữ bị nhầm lẫn và bị lạm dụng nhiều nhất trong lĩnh vực của chúng tôi. Một giao diện người dùng không có UX giống như một họa sĩ vẽ sơn lên một bức tranh mà không cần suy nghĩ. Trong khi UX không có giao diện người dùng giống như khung của một tác phẩm điêu khắc không có giấy bồi trên đó. Trải nghiệm sản phẩm tuyệt vời bắt đầu với UX, sau đó là UI. Cả hai đều cần thiết cho sự thành công của sản phẩm. ”
Và đây là phát biểu cho một sự tương tự khác, Dain Miller đã tổng kết hoàn hảo mối quan hệ giữa thiết kế UX và giao diện người dùng:
“UI là yên ngựa, kiềng và dây cương. UX là cảm giác bạn có thể cưỡi ngựa. ”
Điều quan trọng là phải hiểu rằng UX và UI luôn song hành với nhau, bạn không thể có cái này mà không có cái kia. Tuy nhiên, bạn không cần phải có kỹ năng thiết kế giao diện người dùng để trở thành nhà thiết kế UX và ngược lại – UX và giao diện người dùng tạo thành các vai trò riêng biệt với các quy trình và nhiệm vụ riêng biệt!
Điểm khác biệt chính cần lưu ý là: thiết kế UX là tất cả về cảm giác tổng thể của trải nghiệm, trong khi thiết kế giao diện người dùng là tất cả về cách giao diện của sản phẩm trông như thế nào và hoạt động ra sao.
Một nhà thiết kế trải nghiệm người dùng xem xét toàn bộ hành trình của người dùng để giải quyết một vấn đề cụ thể: họ thực hiện những bước nào? Họ cần hoàn thành những công việc gì?
Phần lớn công việc của họ tập trung vào việc tìm ra những loại vấn đề và khó khăn mà người dùng gặp phải cũng như cách một sản phẩm nhất định có thể giải quyết chúng. Họ sẽ tiến hành nghiên cứu người dùng sâu rộng để tìm ra ai là người dùng mục tiêu và nhu cầu của họ liên quan đến một sản phẩm nhất định. Sau đó, họ sẽ vạch ra hành trình của người dùng trên một sản phẩm, xem xét những thứ như kiến trúc thông tin. Cách tổ chức và gắn nhãn nội dung trên một sản phẩm – và những loại tính năng mà người dùng có thể cần. Cuối cùng, họ sẽ tạo ra các wireframes đặt ra các bản thiết kế thô sơ cho sản phẩm.
Với khung của sản phẩm đã được vạch ra, nhà thiết kế giao diện người dùng sẽ bước vào để làm cho nó trở nên sống động. Nhà thiết kế giao diện người dùng xem xét tất cả các khía cạnh trực quan trong hành trình của người dùng, bao gồm tất cả các màn hình và điểm tiếp xúc riêng lẻ mà người dùng có thể gặp phải. Hãy nghĩ đến việc chạm vào một nút, cuộn xuống một trang hoặc vuốt qua thư viện hình ảnh.
Trong khi trình thiết kế UX vạch ra hành trình, trình thiết kế giao diện người dùng tập trung vào tất cả các chi tiết giúp hành trình này trở nên khả thi. Điều đó không có nghĩa là thiết kế giao diện người dùng là tất cả về thẩm mỹ. Các nhà thiết kế giao diện người dùng có tác động rất lớn đến việc một sản phẩm có thể truy cập và bao gồm hay không. Họ sẽ hỏi những câu hỏi như “Làm cách nào để sử dụng các kết hợp màu sắc khác nhau để tạo ra độ tương phản và nâng cao khả năng đọc?” Hoặc “Những cặp màu nào phục vụ cho chứng mù màu?”
Hy vọng rằng bây giờ bạn bắt đầu thấy cách thiết kế UX và giao diện người dùng thực sự là hai thứ rất khác nhau. Tóm lại:
- Thiết kế UX là tất cả về việc xác định và giải quyết các vấn đề của người dùng; Thiết kế giao diện người dùng là tất cả về việc tạo ra các giao diện tương tác trực quan, đẹp mắt về mặt thẩm mỹ.
- Thiết kế UX thường xuất hiện đầu tiên trong quá trình phát triển sản phẩm, sau đó là giao diện người dùng. Nhà thiết kế UX vạch ra những phần còn lại trong hành trình của người dùng, sau đó nhà thiết kế giao diện người dùng sẽ điền vào nó bằng các yếu tố trực quan và tương tác.
- UX có thể áp dụng cho bất kỳ loại sản phẩm, dịch vụ hoặc trải nghiệm nào. Giao diện người dùng dành riêng cho các sản phẩm và trải nghiệm kỹ thuật số.

Tại sao UI/UX Design lại rất quan trọng
Sự kết hợp của trải nghiệm người dùng và giao diện người dùng định hình toàn bộ trải nghiệm của bạn về sản phẩm. Mặc dù hai sản phẩm tương đương có thể mang lại cho bạn kết quả cuối cùng giống nhau, nhưng trải nghiệm người dùng / giao diện người dùng của chúng phản ánh cách chúng cung cấp kết quả đó.
Nếu một trong những sản phẩm có thiết kế UI/UX tốt hơn sản phẩm còn lại, mọi người sẽ sử dụng sản phẩm đó nhiều hơn vì họ thích trải nghiệm tổng thể hơn.
Theo Jonathan, ngày nay thiết kế UX là điểm khác biệt số một giữa các sản phẩm cạnh tranh:
“Trải nghiệm người dùng tuyệt vời không chỉ tốt khi có bây giờ mà còn là điều đáng mong đợi. 40% những người gặp trải nghiệm UX tồi tệ sẽ chuyển sang đối thủ cạnh tranh. Một số sản phẩm thành công vì chúng cung cấp những trải nghiệm tuyệt vời.”
Để minh họa quan điểm này, Jonathan sử dụng Trainline (thetrainline.com) làm ví dụ. Trainline là cách mà khá nhiều người mua vé tàu trực tuyến ở Vương quốc Anh. Vé của họ không rẻ hơn bất kỳ giá nào nếu bạn mua trực tiếp từ các trang web dịch vụ xe lửa hoặc ứng dụng dành cho thiết bị di động cá nhân.
Tuy nhiên, tất cả các tùy chọn vé được hiển thị trên một trang. Và việc đi từ trang chủ đến thanh toán tương đối đơn giản. Kết quả? Năm ngoái, họ đã bán được 3,7 tỷ bảng Anh – tăng từ 3,2 tỷ bảng của năm trước.
Một nghiên cứu của McKinsey cũng chỉ ra rằng các công ty tập trung vào thiết kế tăng trưởng doanh thu nhanh gấp đôi so với điểm chuẩn của ngành. Vì vậy, thiết kế UX và UI vừa là một lợi thế cạnh tranh vừa là một điểm khác biệt lớn.
Thiết kế UX và UI làm việc cùng nhau như thế nào?
Chúng ta đã khám phá sự khác biệt giữa UX và UI, và bây giờ chúng ta hãy xem cách họ làm việc cùng nhau. Bạn có thể tự hỏi liệu cái này có quan trọng hơn cái kia hay không, nhưng thực tế là, cả hai đều rất quan trọng! Trích dẫn của nhà thiết kế và chuyên gia Helga Moreno, người đã đưa ra điều đó trong bài viết Khoảng cách giữa thiết kế UX và UI:
“Một thứ trông tuyệt vời nhưng lại khó sử dụng là ví dụ của UI tuyệt vời và UX kém. Mặc dù thứ gì đó rất hữu dụng nhưng trông rất khủng khiếp lại là ví dụ của UX tuyệt vời và giao diện người dùng kém.”
Như bạn có thể thấy, UX và UI luôn song hành với nhau và trong khi có hàng triệu ví dụ về các sản phẩm tuyệt vời với cái này chứ không phải cái kia, hãy tưởng tượng xem chúng có thể thành công hơn bao nhiêu khi vững mạnh trong cả hai lĩnh vực.
Thiết kế giao diện người dùng không thể thiếu UX. Hãy tưởng tượng bạn nảy ra một ý tưởng tuyệt vời cho một ứng dụng, thứ gì đó rõ ràng còn thiếu trên thị trường và thực sự có thể thay đổi cuộc sống của mọi người trở nên tốt đẹp hơn.
Bạn thuê một nhà thiết kế trải nghiệm người dùng để tiến hành nghiên cứu người dùng và giúp bạn tìm ra chính xác những tính năng mà ứng dụng của bạn nên có và cách toàn bộ hành trình của người dùng nên được vạch ra. Ứng dụng của bạn cung cấp thứ gì đó mà đối tượng mục tiêu của bạn cần và muốn.
Tuy nhiên, khi họ tải xuống, họ thấy rằng văn bản trên mỗi màn hình hầu như không thể đọc được (hãy tưởng tượng văn bản màu vàng trên nền trắng). Hơn nữa, các nút quá gần nhau, họ tiếp tục nhấn nhầm nút do nhầm lẫn.
Đây là một trường hợp kinh điển về việc giao diện người dùng xấu phá hủy những gì đáng lẽ là UX tốt.
Mặt khác, bạn đã bao giờ xem qua một trang web thực sự đẹp chỉ để thấy rằng, ngoài những hình ảnh động ấn tượng và cách phối màu tại chỗ, việc sử dụng thực sự rất khó khăn? Giao diện người dùng tốt không bao giờ có thể bù đắp cho UX xấu, nó giống như nhặt một chiếc bánh được trang trí đẹp mắt mà thực sự có mùi vị rất kinh khủng khi bạn cắn vào nó.
Vì vậy, khi nói đến thiết kế sản phẩm, UX và UI bổ sung cho nhau – và trong thị trường cạnh tranh ngày nay, việc hoàn thiện cả hai khía cạnh là điều tuyệt đối bắt buộc. Cho dù bạn chọn làm việc với tư cách là nhà thiết kế UX hay nhà thiết kế giao diện người dùng, sẽ rất hữu ích nếu bạn hiểu rõ về cả hai. Sau tất cả, các bạn chắc chắn sẽ làm việc cùng nhau.
Thiết kế UX hay UI phù hợp với bạn hơn?
Mặc dù thiết kế UX và UI luôn song hành với nhau, nhưng bạn không cần phải là người thành thạo cả hai. Vậy con đường sự nghiệp nào phù hợp nhất với bạn, UX hay UI? Nếu bạn đang tự hỏi liệu mình có phù hợp hơn với thiết kế UX hay UI hay không, dưới đây sẽ đề cập đến các thuộc tính sẽ giúp bạn làm việc thành công trong từng lĩnh vực. Nếu bạn muốn tìm hiểu thêm về những gì các nhà thiết kế UX và UI thực sự làm hàng ngày, hãy tiếp tục đọc!
Các kỹ năng cần có của một UX hay UI Designer
Nếu bạn muốn tìm ra con đường sự nghiệp phù hợp với mình, điều quan trọng là phải xem xét các kỹ năng chính mà các nhà thiết kế UX và UI yêu cầu, cũng như các nhiệm vụ hàng ngày điển hình của mỗi người. Trong ảnh thông tin sau, chúng mình đã nêu bật các kỹ năng cứng, mềm và có thể chuyển giao chính cho cả nhà thiết kế UX và UI. Và chúng ta sẽ xem xét các nhiệm vụ và trách nhiệm chính.

Một nhà thiết kế UX là làm gì?
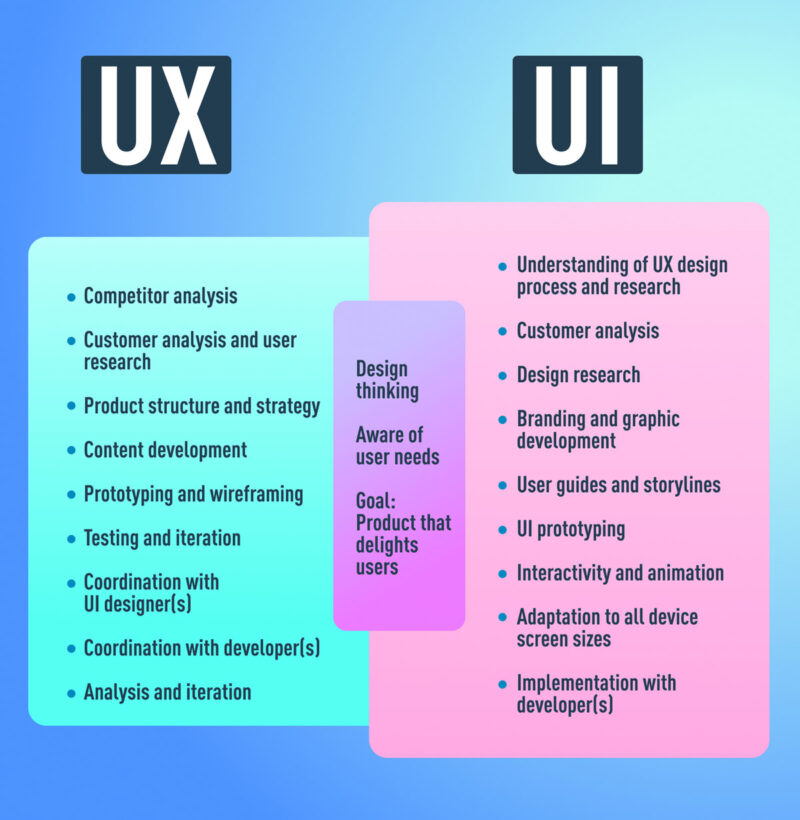
Bây giờ chúng ta có thể hiểu theo thuật ngữ trừu tượng, vai trò của người thiết kế UX đòi hỏi gì? Nhưng điều này chuyển thành các công việc hàng ngày như thế nào? Dưới đây là ví dụ về các nhiệm vụ và trách nhiệm điển hình của nhà thiết kế UX.
Chiến lược và nội dung:
- Phân tích đối thủ cạnh tranh.
- Phân tích khách hàng và nghiên cứu người dùng.
- Cấu trúc và chiến lược sản phẩm.
- Phát triển nội dung.
Wireframing và tạo mẫu:
- Wireframing.
- Tạo mẫu.
- Kiểm tra và lặp lại.
- Kế hoạch phát triển.
Thực thi và phân tích:
- Phối hợp với (các) nhà thiết kế giao diện người dùng.
- Phối hợp với (các) developer.
- Theo dõi mục tiêu và tích hợp.
- Phân tích và lặp lại.
Vì vậy, part-marketer, part-designer, part-project manager, vai trò UX rất phức tạp, đầy thách thức và nhiều khía cạnh. Trên thực tế, vai trò của người thiết kế UX rất khác nhau tùy thuộc vào loại hình công ty mà họ đang làm việc.
Bạn thấy rằng việc lặp đi lặp lại sản phẩm, liên quan đến phân tích hoặc thử nghiệm thực sự được đề cập đến hai lần, nhưng trên thực tế, bạn sẽ đưa nó vào giữa mọi mục khác trong danh sách.
Cuối cùng, mục đích là kết nối các mục tiêu kinh doanh với nhu cầu của người dùng thông qua một quá trình kiểm tra người dùng và khả năng sử dụng và cải tiến để đáp ứng cả hai bên trong mối quan hệ.
Một nhà thiết kế UI là làm gì?
Nếu bạn thích ý tưởng tạo ra trải nghiệm người dùng tuyệt vời nhưng lại thấy mình là người trực quan hơn, bạn có thể quan tâm hơn đến thiết kế giao diện người dùng.
Bạn sẽ thấy khái niệm nhanh về các nhiệm vụ chính của nhà thiết kế giao diện người dùng bên dưới hoặc giải thích toàn diện hơn về những gì một nhà thiết kế giao diện người dùng thực sự làm ở đây.
Giao diện của sản phẩm:
- Phân tích khách hàng.
- Nghiên cứu thiết kế.
- Xây dựng thương hiệu và đồ họa.
- Hướng dẫn sử dụng và cốt truyện.
Khả năng phản hồi và tương tác:
- Tạo mẫu giao diện người dùng.
- Tương tác và hoạt ảnh.
- Thích ứng với tất cả các kích thước màn hình thiết bị.
- Triển khai với nhà phát triển.
Là một nhà thiết kế trực quan và tương tác, vai trò giao diện người dùng rất quan trọng đối với bất kỳ giao diện kỹ thuật số nào và đối với khách hàng, là yếu tố chính để tin tưởng một thương hiệu. Mặc dù bản thân thương hiệu không bao giờ chỉ là trách nhiệm của người thiết kế giao diện người dùng, nhưng việc dịch nó sang sản phẩm là như vậy.
Bạn cũng sẽ lưu ý điểm cuối cùng nêu rõ trách nhiệm “triển khai” thiết kế với nhà phát triển. Mặc dù đây nói chung là cách các công việc giao diện người dùng đã hoạt động trong quá khứ.
Bạn nên lưu ý rằng các đường kẻ đang bị mờ đi, vì thuật ngữ “nhà thiết kế web” (về cơ bản là nhà thiết kế giao diện người dùng có thể viết code) đang được thay thế bằng chuyên môn của các nhà thiết kế giao diện người dùng.
Mặc dù UX không cần mã hóa, nhưng UI là một vai trò mà theo thời gian, sẽ dựa vào nó như một phần của việc xây dựng các giao diện tương tác.
Cái nào được trả lương cao hơn, UX hay UI?
Tiền lương tất nhiên được quyết định bởi nhiều yếu tố, mặc dù chủ yếu:
- Vị trí.
- Kinh nghiệm.
- Ngành công nghiệp.
- Dự án hay loại sản phẩm.
Trung bình, bạn sẽ thấy rằng các công việc UI và UX có mức lương tương tự nhau giữa các công ty khởi nghiệp và các ngành công nghệ nhỏ. Tuy nhiên, bạn sẽ thấy rằng trong các ngành công nghệ bên ngoài các lĩnh vực web và di động (ví dụ: công ty xe hơi, nhà sản xuất thiết bị y tế, v.v.).
Ngày càng có nhiều cơ hội phong phú hơn cho các nhà thiết kế giao diện người dùng, vì lĩnh vực này không chỉ được thiết lập nhiều hơn mà còn trực tiếp hơn, ứng dụng theo hướng kinh doanh.
Tuy nhiên, dựa trên mức trung bình, có thể tìm thấy cả trải nghiệm người dùng và công việc giao diện người dùng trên phạm vi giá trị sau ở trung tâm Châu Âu.
Hàng năm:
- Mức lương sơ cấp € 28.000 – € 33.000
- Mức lương trung bình € 38.000 – € 45.000
- Mức lương cao cấp € 50.000 – € 80.000
Hàng giờ:
- Người làm nghề tự do cho trẻ em € 30.000 – € 50.000
- Freelancer cấp trung bình € 50.000 – € 75.000
- Tư vấn cấp cao € 75.000 – € 100.000
*Các con số dựa trên dữ liệu lương từ Đức và Trung Âu.
Vậy là qua bài viết trên, các bạn đã hiểu được UI UX là gì và công việc của một người thiết kế UI UX là như thế nào, cũng như những điểm khác nhau giữa hai công việc tưởng chừng không thể tách biệt riêng. Nếu cảm thấy bài viết này có ích, hãy Like & Share để meeykhach.net tiếp tục ra mắt những bài viết chất lượng hơn nhé.