SVG là một trò ảo thuật trong thiết kế trang web, chúng không chỉ tạo ra đồ họa sắc nét ở bất kỳ quy mô nào mà còn được tối ưu hóa cho các công cụ tìm kiếm như Google, có thể lập trình được, thường nhỏ hơn các định dạng khác và có khả năng tạo hoạt ảnh động.
Có rất nhiều thứ cần tìm hiểu về SVG. Qua bài viết này, meeykhach.net sẽ giải thích file SVG là gì và đem ra so sánh với các định dạng hình ảnh trong làm Photoshop khác xem điểm mạnh và điểm yếu của định dạng SVG là gì, cách mở tệp và cách chuyển đổi tệp này sang định dạng phổ biến hơn như PNG hoặc JPG ra sao.
Advertisement
Nội Dung Chính
File SVG là gì?
Tệp có phần mở rộng tệp SVG có thể gọi là tệp Đồ họa Vectơ có thể mở rộng. Các tệp ở định dạng này sử dụng định dạng văn bản dựa trên XML để mô tả hình ảnh sẽ hiển thị như thế nào.
Vì văn bản được sử dụng để mô tả đồ họa, tệp SVG có thể được chia tỷ lệ thành các kích thước khác nhau mà không làm giảm chất lượng. Nói cách khác, định dạng không phụ thuộc vào độ phân giải.
Advertisement
Đây là lý do tại sao trang web và đồ họa in thường được xây dựng ở định dạng SVG, vì vậy chúng có thể được thay đổi kích thước để phù hợp với các thiết kế khác nhau trong tương lai.

Advertisement
Nếu tệp SVG được nén bằng nén GZIP, tệp sẽ kết thúc bằng phần mở rộng tệp .SVGZ và có thể có kích thước nhỏ hơn 50% đến 80%.
Các tệp khác có phần mở rộng tệp .SVG không liên quan đến định dạng đồ họa có thể là tệp Save Game. Các trò chơi như Return to Castle Wolfenstein và Grand Theft Auto lưu tiến trình của trò chơi vào tệp SVG.
Sự khác biệt giữa PNG, JPG và SVG là gì
SVG là một định dạng đồ họa dựa trên vector biểu thị hình ảnh dưới dạng các giá trị toán học. JPG là định dạng hình ảnh raster hoặc bitmap, trong khi PNG sử dụng mã nhị phân để nén dữ liệu hình ảnh. Tệp SVG được ưu tiên cho thiết kế đồ họa vì bất kỳ ai cũng có thể dễ dàng xem kích thước dự kiến của từng phần tử hình ảnh.
Tại sao nên dùng file SVG
Có rất nhiều ưu điểm khi sử dụng file SVG, dưới đây là những lợi ích của nó:
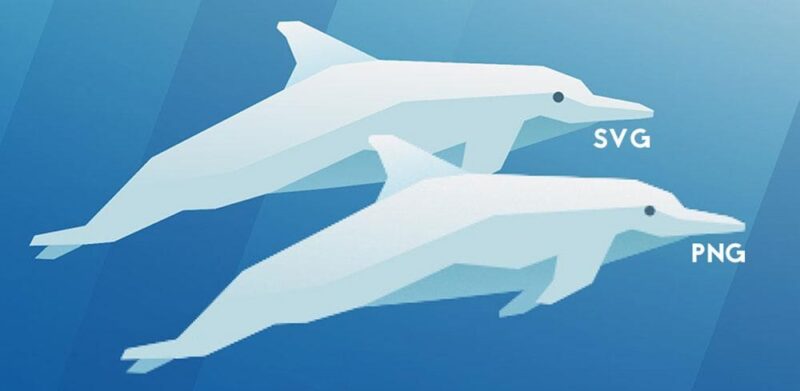
- Có thể mở rộng đến bất kỳ kích thước nào mà không bị mờ.
SVG là đồ họa vector, có nghĩa là các đường dẫn trong đồ họa dựa trên tọa độ tương đối với nhau thay vì sử dụng pixel. Sau khi chia tỷ lệ các loại tệp hình ảnh tiêu chuẩn (JPEG, PNG, GIF,… ), nó sẽ bắt đầu trông giống như hình ảnh vì không có đủ dữ liệu trong hình ảnh để lấp đầy không gian có sẵn.
Để lấp đầy không gian, các pixel được tăng tỷ lệ và các hộp màu nhỏ bắt đầu xuất hiện. Nếu một SVG được chia tỷ lệ, khoảng cách giữa các điểm sẽ được tính toán và các đường dẫn nối chúng sẽ vẫn sắc nét.

- Có kích thước tệp nhỏ hơn đáng kể.
Miễn là nó không quá chi tiết, hình ảnh SVG thường có kích thước tệp nhỏ hơn các loại tệp hình ảnh khác, do đó sẽ tải nhanh hơn trên trang web của bạn. Hình ảnh và video dựa trên pixel là một trong những lý do chính khiến các trang web mất nhiều thời gian để tải và SVG có thể tạo ra một cải tiến đáng chú ý.

- Chúng có tính tương tác.
Hình ảnh chuẩn chỉ là các pixel, các ô màu nhỏ được nhóm lại gần nhau để hiển thị tổng thể một cái gì đó. Trong ảnh SVG, mỗi đối tượng có thể là một nhóm các đường dẫn, hình tròn, hình vuông,… và nhóm đó có thể được làm động hoặc tương tác.
Ví dụ: bạn có thể di chuột qua nó và nó có thể di chuyển lên trên và mờ dần sang một màu khác, trong khi hình ảnh tiêu chuẩn thì không thể.
Nhược điểm của file SVG là gì?
Lý do khiến việc sử dụng chưa được phổ biến hơn các định dạng ảnh như .WEBP, PNG, JPG của file SVG là gì khi nó đem lại nhiều mặt tích cực cho các trang web hiện nay.
- Không thể hỗ trợ nhiều chi tiết.
Vì SVG dựa trên các điểm và đường dẫn thay vì pixel, chúng không thể hiển thị nhiều chi tiết như các định dạng hình ảnh tiêu chuẩn. Ví dụ: ảnh thường được hiển thị tốt nhất dưới dạng JPEG trực tuyến vì kích thước tệp tương đối nhỏ và bản chất dựa trên pixel của chúng sẽ cho phép chúng hiển thị mật độ màu cao hơn.
- SVG không hoạt động trên các trình duyệt cũ.
Các trình duyệt cũ, chẳng hạn như IE8 trở xuống, không hỗ trợ SVG. Tuy nhiên, vì trình duyệt này đang nhanh chóng biến mất, có tỷ lệ sử dụng rất thấp và không được Microsoft hỗ trợ trong nhiều năm, nên lợi ích của việc sử dụng SVG lớn hơn yếu tố này.
Khi nào dùng file SVG
Như đã đề cập, tệp SVG hoạt động tốt nhất đối với hình ảnh có ít chi tiết hơn ảnh chụp. Điều đó vẫn còn khá rộng, vì vậy hãy thảo luận một số cách sử dụng phổ biến nhất của SVG.
Hầu hết các biểu tượng dịch tốt sang các vectơ, do tính đơn giản và đường viền được xác định rõ ràng. Các biểu tượng cho các phần tử trang như nút sẽ cần phải đáp ứng cho các kích thước màn hình khác nhau, có nghĩa là chúng phải có khả năng mở rộng hoàn hảo.
Định dạng SVG đặc biệt phù hợp cho các logo, xuất hiện trong tiêu đề trang web, email và được in trên bất kỳ thứ gì từ tờ rơi, áo khoác cho đến biển quảng cáo. Một lần nữa, logo có xu hướng thiết kế đơn giản hơn, phù hợp với định dạng SVG.
Vectơ cũng phù hợp với non-photo visual art một cách độc đáo. Bản vẽ trang trí trên các trang web có thể dễ dàng chia tỷ lệ và tiết kiệm dung lượng tệp nếu được thêm dưới dạng tệp SVG. Các hình minh họa bên dưới, thậm chí cả kết cấu trên một số hình dạng, có thể đạt được bằng SVG.
![]()
- Hoạt ảnh và các phần tử giao diện
Bằng cách khai thác các khả năng của CSS và JavaScript, bạn có thể đặt SVG thay đổi diện mạo của chúng một cách động và được kích hoạt tự động hoặc sau một số trình kích hoạt sự kiện. SVG hoạt ảnh có thể phục vụ để thêm sự tinh tế trực quan cho các trang của bạn hoặc chúng có thể được sử dụng để tương tác với các hoạt ảnh giao diện người dùng:

- Đồ họa thông tin và Hình ảnh hóa dữ liệu
Trang web của bạn có được hưởng lợi từ các màn hình hiển thị thông tin, như đồ thị thông tin hoặc biểu đồ minh họa không? Đây là một ứng dụng hữu ích khác dành cho SVG. Thiết kế của bạn sẽ mở rộng quy mô liền mạch và văn bản trong tệp SVG có thể lập chỉ mục.
Bạn thậm chí có thể thiết kế biểu đồ dưới dạng SVG cập nhật động dựa trên đầu vào dữ liệu thời gian thực. Ví dụ: bạn có thể tạo vectơ “thanh tiến trình” cho hoạt động gây quỹ sẽ hoàn thành khi tổng số tiền quyên góp tăng lên.
Bạn cũng sẽ thấy SVG được triển khai thường xuyên trên các trang web thông tin để trực quan hóa dữ liệu và bản đồ.

Phần mềm hỗ trợ đọc, tạo và chỉnh sửa file SVG
Cách dễ nhất để chuyển đổi tệp SVG sang PNG hoặc JPG, hai định dạng hình ảnh phổ biến nhất, là sử dụng trình chuyển đổi tệp SVG:
Chuyển đổi tệp SVG bằng công cụ trực tuyến thường là cách nhanh nhất và dễ nhất để đưa tệp của bạn sang định dạng bạn muốn. Không cần phải cài đặt sẵn một chương trình đắt tiền hoặc tải xuống phần mềm không quen thuộc.
Nếu bạn cần chuyển đổi nó sang một định dạng khác, như PDF hoặc GIF và SVG của bạn khá nhỏ, thì một công cụ trực tuyến của bên thứ ba như Zamzar sẽ thực hiện thủ thuật.
Autotracer.org là một công cụ chuyển đổi SVG trực tuyến khác cho phép bạn chuyển đổi SVG (từ thiết bị của bạn hoặc thông qua URL của nó) sang một số loại định dạng khác như EPS, tệp Adobe Illustrator (AI), DXF, PDF, SK,…
Nếu bạn có tệp SVG lớn hơn, bất kỳ chương trình phần mềm nào được đề cập ở trên trong phần Cách mở tệp SVG cũng có thể lưu hoặc xuất tệp SVG sang định dạng mới.
Ví dụ: nếu bạn đang sử dụng Inkscape, sau khi bạn mở / chỉnh sửa tệp SVG, sau đó bạn có thể lưu nó trở lại SVG với bất kỳ thay đổi nào bạn thực hiện, nhưng cũng có thể lưu nó vào một định dạng tệp khác như PNG, PDF, DXF, ODG , EPS, TAR, PS, HPGL, và nhiều loại khác.
Cách mở file SVG
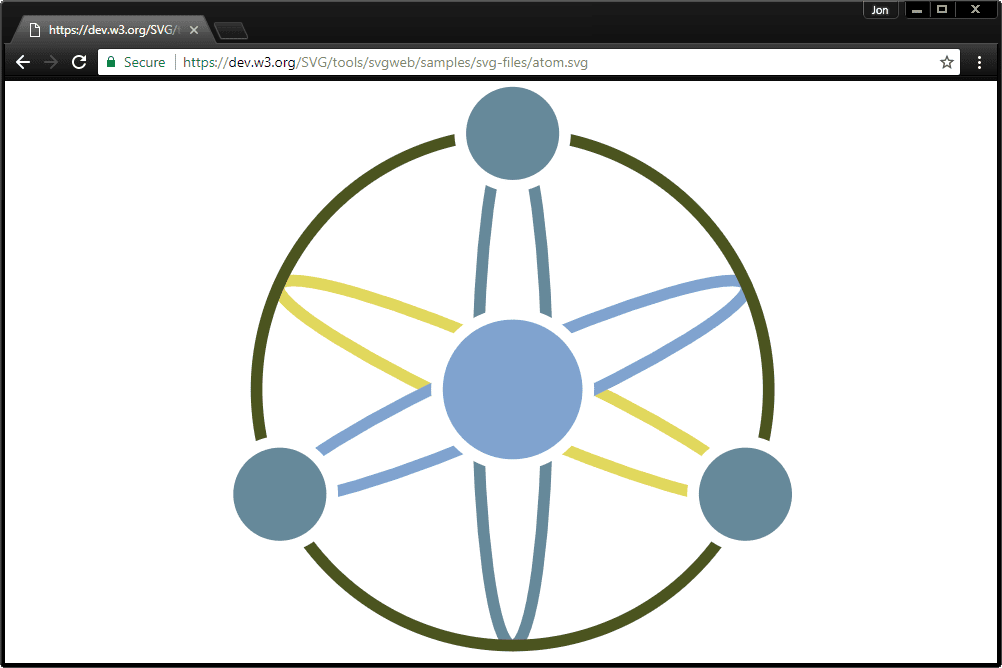
Cách dễ nhất và nhanh nhất để mở tệp SVG để xem (không phải chỉnh sửa) là bằng trình duyệt web hiện đại như Chrome, Firefox, Edge hoặc Internet Explorer gần như tất cả chúng đều phải cung cấp một số loại hỗ trợ hiển thị cho SVG định dạng. Điều này có nghĩa là bạn có thể mở các tệp SVG trực tuyến mà không cần phải tải chúng xuống trước.

Nếu bạn đã có tệp SVG trên máy tính của mình, trình duyệt web cũng có thể được sử dụng làm trình xem SVG ngoại tuyến. Mở các tệp SVG đó thông qua tùy chọn Open của trình duyệt web (phím tắt Ctrl + O).
Tệp SVG có thể được tạo thông qua Adobe Illustrator, vì vậy, tất nhiên, bạn có thể sử dụng chương trình đó để mở tệp. Một số chương trình Adobe khác hỗ trợ tệp SVG (miễn là SVG Kit for Adobe CS plug-in được cài đặt) bao gồm các chương trình Adobe Photoshop, Photoshop Elements và InDesign. Adobe Animate cũng hoạt động với các tệp SVG.
Một số chương trình không phải của Adobe có thể mở tệp SVG bao gồm Microsoft Visio, CorelDRAW, Corel PaintShop Pro và CADSoftTools ABViewer.
Inkscape và GIMP là hai chương trình miễn phí có thể hoạt động với các tệp SVG, nhưng bạn phải tải chúng xuống để mở tệp SVG. Picozu cũng miễn phí và hỗ trợ cả định dạng SVG, nhưng bạn có thể mở tệp trực tuyến mà không cần tải xuống bất kỳ thứ gì.
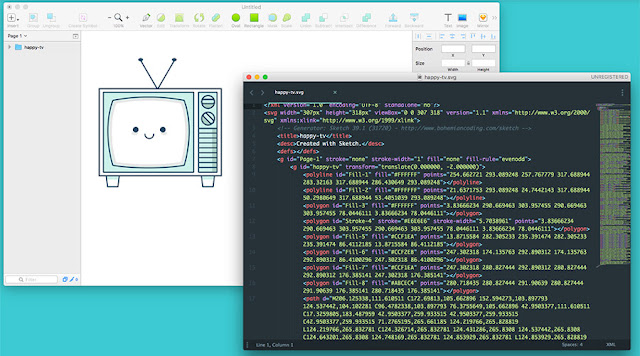
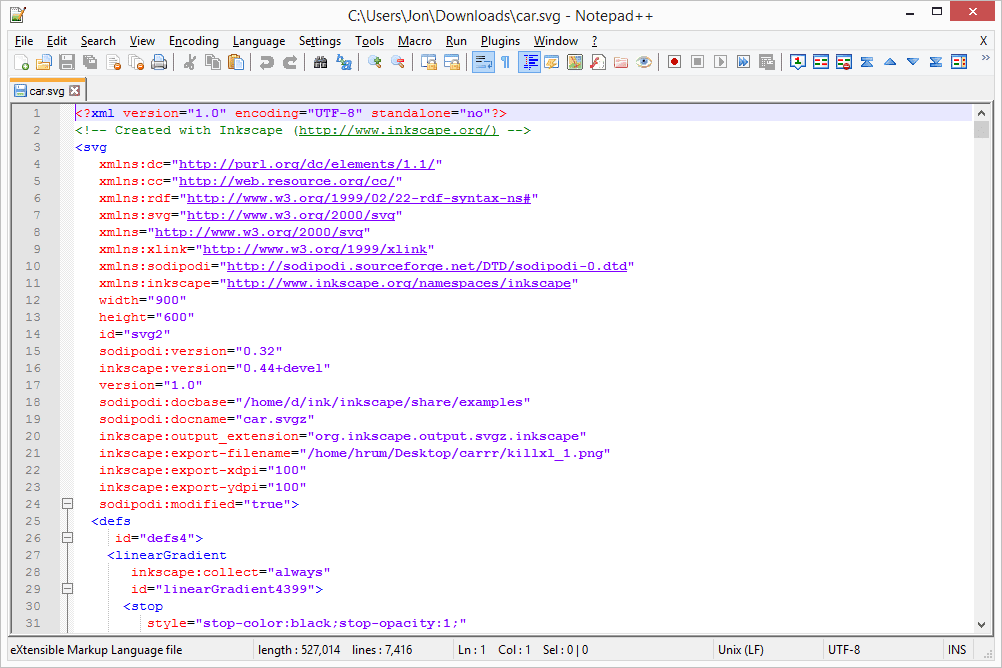
Vì tệp Đồ họa Vectơ có thể mở rộng thực sự là một tệp văn bản trong chi tiết của nó, bạn có thể xem phiên bản văn bản của tệp trong bất kỳ trình soạn thảo văn bản nào. Ngay cả trình đọc văn bản mặc định trong hệ điều hành của bạn cũng sẽ hoạt động, như Notepad trong Windows.

Đối với tệp Save Game, trò chơi đã tạo tệp SVG rất có thể sử dụng nó tự động khi bạn tiếp tục chơi trò chơi, có nghĩa là bạn có thể không thể mở tệp SVG theo cách thủ công thông qua menu của chương trình. Tuy nhiên, ngay cả khi bạn quản lý để mở tệp SVG thông qua menu mở của một số loại, bạn phải sử dụng tệp SVG phù hợp với trò chơi đã tạo ra nó.
Nếu bản thân trò chơi không mở tệp SVG, hãy thử GTA2 Saved Game Editor hoặc mở tệp SVG trong trình soạn thảo văn bản để xem có thứ gì đó được sử dụng hay không
Cách chuyển file SVG sang định dạng khác
Có nhiều công cụ chuyển đổi SVG sang các định dạng khác trực tiếp và miễn phí cho phép bạn chuyển đổi tệp SVG sang định dạng mà bạn muốn một cách nhanh chóng và dễ dàng.
Chuyển file SVG sang JPG hoặc PNG
Cách dễ nhất để chuyển đổi tệp SVG sang PNG hoặc JPG, hai định dạng hình ảnh phổ biến nhất, là sử dụng trình chuyển đổi tệp SVG:
Chuyển đổi tệp SVG bằng công cụ trực tuyến thường là cách nhanh nhất và dễ nhất để đưa tệp của bạn sang định dạng bạn muốn. Không cần phải cài đặt sẵn một chương trình đắt tiền hoặc tải xuống phần mềm không quen thuộc.
Bạn có thể tham khảo một số trang web chuyển đổi file SVG sang JPG, PNG online sau:
Nếu bạn có tệp SVG lớn hơn, bất kỳ chương trình phần mềm nào được đề cập ở trên trong phần Cách mở tệp SVG cũng có thể lưu hay xuất tệp SVG sang định dạng mới.
Ví dụ: nếu bạn đang sử dụng Inkscape, sau khi bạn mở, chỉnh sửa tệp SVG, sau đó bạn có thể lưu nó trở lại SVG với bất kỳ thay đổi nào bạn thực hiện, nhưng cũng có thể lưu nó vào một định dạng tệp khác như PNG, PDF, DXF, ODG , EPS, TAR, PS, HPGL, và nhiều loại khác.
Chuyển file SVG sang PDF
Nếu bạn cần chuyển đổi nó sang một định dạng khác, như PDF hoặc GIF và SVG của bạn khá nhỏ, thì một công cụ trực tuyến của bên thứ ba như Zamzar sẽ thực hiện thủ thuật.
Autotracer.org là một công cụ chuyển đổi SVG trực tuyến khác cho phép bạn chuyển đổi SVG (từ thiết bị của bạn hoặc thông qua URL của nó) sang một số loại định dạng khác như EPS, tệp Adobe Illustrator (AI), DXF, PDF, SK, v.v.
Chuyển file SVG sang Word
Bạn có thể đưa các tệp SVG vào tài liệu Microsoft Word giống như cách bạn chèn ảnh vào Word. Khi bạn bấm vào hình ảnh SVG, bạn có thể thực hiện các chỉnh sửa bằng cách sử dụng Format tab ở đầu Word. Bạn có thể làm tương tự trong Microsoft Outlook và Excel.
Vậy là qua bài viết trên, meeykhach.net đã giải thích cho các bạn định dạng file SVG là gì và công dụng của nó trong công việc, và những lợi ích mà nó đem lại. Nhưng về mặt sử dụng vẫn còn chưa được biết đến rộng rãi như file PNG hay JPG.
Xem thêm:
Nếu cảm thấy bài viết giới thiệu file SVG là gì này có ích, hãy Like & Share để meeykhach.net tiếp tục ra mắt những bài viết chất lượng hơn nhé.
Tham khảo Lifewire